
How to transform your Neovim to Cursor in minutes
How to transform your Neovim to Cursor in minutes


As a Neovim nerd, when I first tried Cursor, it blew my mind.
Let's be honest, Cursor does feel good, the agentic coding experience, and the MCP integrations make it really tempting. However, as a Neovim user, you don't need to ditch Neovim to get that experience. I know how much you like your setup.

In this post, as you read in the title, I'll show you how you can "transform your Neovim to Cursor in minutes" with great UI and all the vibes in just a few minutes.
Don't worry, adding Cursor-like AI features to Neovim doesn't betray what makes Neovim great.
Let's jump in!
TL;DR
Here's a summary of what we are going to achieve here
Get the agentic coding capability using the Avante nvim package
Add the MCP capability via the MCPHub nvim package.
Get managed and secured MCP servers via Composio.
And voila, you have your Cursor experience in Neovim.
Prerequisites
You'll need the following:
Neovim 0.10.1 (or higher)
A plugin manager. Better if you have
lazy.nvimavante.nvimandmcphub.nvimpluginscargoinstalledDocker installed
OpenAI or Claude API key, based on your preference
Composio MCP for managed production-grade servers
That's pretty much it!
Setting up the Plugins
💁 Here, I'll show you how to set up
avante.nvimandmcphub.nvimplugins with thelazy.nvimpackage manager.
First, what are these plugins for?
avante.nvim emulates the cursor-like experience in your Neovim and mcphub.nvim allows you to add MCP capabilities to Avante.
Now, the steps might differ based on how you've structured your plugins. Essentially, you may have a plugins directory containing all your plugins. First, figure this out and follow along.
Let's start with setting up mcphub.nvim. Create a new file mcphub.lua and add the following lines of code:
return { "ravitemer/mcphub.nvim", dependencies = { "nvim-lua/plenary.nvim", }, build = "npm install -g mcp-hub@latest", -- Installs `mcp-hub` node binary globally config = function() require("mcphub").setup() end
But think of it just as an MCP marketplace to install other MCP servers, and now we need to add a way to communicate with all the servers we install.
That's where avante.nvim comes in. Create a new file avante.lua and add the following lines of code:
return { 'yetone/avante.nvim', build = function() -- conditionally use the correct build system for the current OS if vim.fn.has 'win32' == 1 then return 'powershell -ExecutionPolicy Bypass -File Build.ps1 -BuildFromSource false' else return 'make' end end, event = 'VeryLazy', version = false, -- Never set this value to "*"! Never! ---@module 'avante' ---@type avante.Config opts = { -- add any opts here -- for example provider = 'claude', -- provider = 'openai', providers = { claude = { -- openai = { endpoint = '<https://api.anthropic.com>', model = "claude-sonnet-4-20250514", api_key_name = 'CLAUDE_API_KEY', -- model = 'o3-mini', -- api_key_name = 'OPENAI_API_KEY', timeout = 30000, -- Timeout in milliseconds extra_request_body = { temperature = 0.75, max_tokens = 20480, }, }, }, }, dependencies = { 'nvim-lua/plenary.nvim', 'MunifTanjim/nui.nvim', --- The below dependencies are optional, 'echasnovski/mini.pick', -- for file_selector provider mini.pick 'nvim-telescope/telescope.nvim', -- for file_selector provider telescope 'hrsh7th/nvim-cmp', -- autocompletion for avante commands and mentions 'ibhagwan/fzf-lua', -- for file_selector provider fzf 'stevearc/dressing.nvim', -- for input provider dressing 'folke/snacks.nvim', -- for input provider snacks 'nvim-tree/nvim-web-devicons', -- or echasnovski/mini.icons 'zbirenbaum/copilot.lua', -- for providers='copilot' { -- support for image pasting 'HakonHarnes/img-clip.nvim', event = 'VeryLazy', opts = { -- recommended settings default = { embed_image_as_base64 = false, prompt_for_file_name = false, drag_and_drop = { insert_mode = true, }, -- required for Windows users use_absolute_path = true, }, }, }, { -- Make sure to set this up properly if you have lazy=true 'MeanderingProgrammer/render-markdown.nvim', opts = { file_types = { 'markdown', 'Avante' }, }, ft = { 'markdown', 'Avante' }, }, }, config = function() require('avante').setup { -- system_prompt as function ensures LLM always has latest MCP server state -- This is evaluated for every message, even in existing chats system_prompt = function() local hub = require('mcphub').get_hub_instance() return hub and hub:get_active_servers_prompt() or '' end, -- Using function prevents requiring mcphub before it's loaded custom_tools = function() return { require('mcphub.extensions.avante').mcp_tool(), } end, } end
Don't worry, there's no rocket science here; it's all the default config you'll find on the avante.nvim GitHub repository.
Here, I'm using Claude, but you could also use OpenAI. Just comment out the Claude part and uncomment the OpenAI part in the above code, and you should be fine.
The only change I've made in the above code is to change the config function to set up the mcphub extension foravante, which is also something you'll find in their documentation.
That's pretty much all the work you need to do to set up the basics. ✌️
Demo (avante.nvim + mcphub.nvim in action)
Now that the setup is complete, we can install any MCP servers we want from the MCP Hub and start using them with Avante.
Run the following command to run the MCP Hub and view the marketplace:
That's pretty much it. Now, you can easily get access to all the local MCP servers that are available in the marketplace, following the instructions.
Great, but to run remote MCP servers, which in our case is Composio’s MCP server, we need to access the SSE URL.
Head over to mcp.composio.dev and under the Slack MCP server, generate an SSE URL (You don’t need to sign up for an account):

Just like any other MCP client, you'll have a servers.json in your config directory, which for me is: /home/shricodev/.config/mcphub/servers.json, and it holds all the server configs.
I've added a few local servers (Git and Time) and a Slack server that uses Composio, and here's how the servers.json file looks:
Make sure that you change the url field to the URL you just generated above.
// 👇 ~/.config/mcphub/servers.json { "mcpServers": { "slack": { "url": "<https://mcp.composio.dev/partner/composio/slack/><mcp_secret>" }, "time": { "args": ["run", "-i", "--rm", "mcp/time"], "command": "docker" }, "git": { "command": "docker", "args": [ "run", "--rm", "-i", "--mount", "type=bind,src=/home/shricodev/codes,dst=/personal", "mcp/git" ] } } }
The moment you make the change in the servers.json file, you should see that some Docker containers are spun up automatically by MCP Hub for local servers:

If you’re not using any remote MCP Servers with Composio, that’s pretty much it. Now you can simply start using it right away.
But, if you wish to use MCP servers from Composio and if you’ve configured the Composio part properly, you should see a list of all the available actions for the specific tool (in my case, Slack) in the MCP Hub UI.

Now, there’s one small step left, which is to initiate authentication. You can easily do this by running :AvanteAsk in the Neovim command line and asking the LLM to initiate the connection, and it will give you a URL to do OAuth2.

Head over to that URL, and you should be authenticated easily.

Once that is done, check the connection, and you are ready to go.
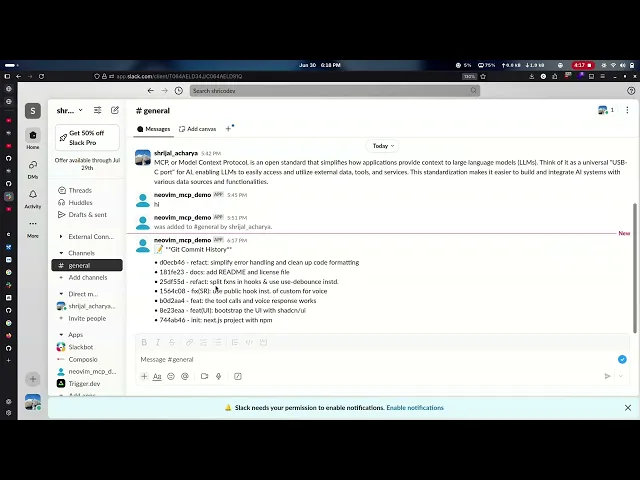
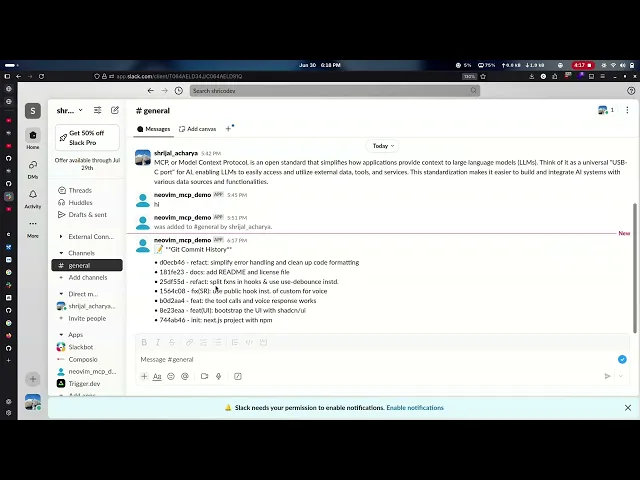
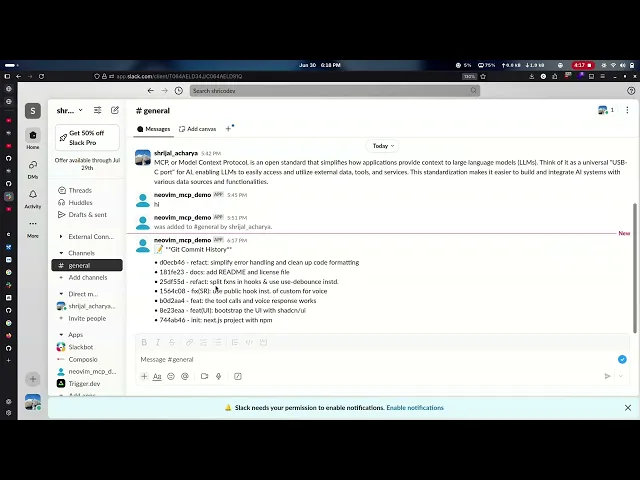
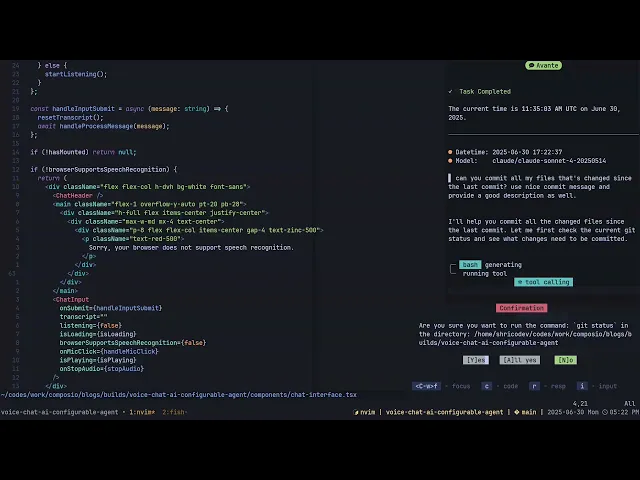
Here's a quick demo of me using these together with Slack:

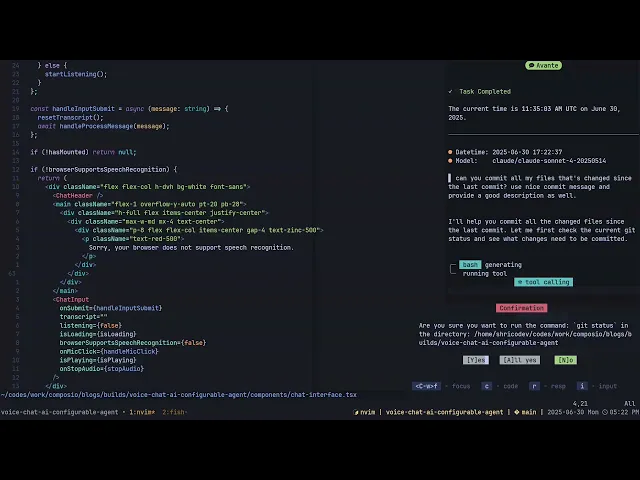
Here's the local MCP server with Git demo:

Conclusion
How easy is that, right? Even this servers.json is consistent with how Cursor handles it.
So, is this a drop-in replacement for Cursor in Neovim? Yes and no.
Yes, because it emulates the cursor experience well, and no, because the workflow is still not perfect. The plugins are still being developed, and you may encounter some issues from time to time.
That's it for this blog post.
As a Neovim nerd, when I first tried Cursor, it blew my mind.
Let's be honest, Cursor does feel good, the agentic coding experience, and the MCP integrations make it really tempting. However, as a Neovim user, you don't need to ditch Neovim to get that experience. I know how much you like your setup.

In this post, as you read in the title, I'll show you how you can "transform your Neovim to Cursor in minutes" with great UI and all the vibes in just a few minutes.
Don't worry, adding Cursor-like AI features to Neovim doesn't betray what makes Neovim great.
Let's jump in!
TL;DR
Here's a summary of what we are going to achieve here
Get the agentic coding capability using the Avante nvim package
Add the MCP capability via the MCPHub nvim package.
Get managed and secured MCP servers via Composio.
And voila, you have your Cursor experience in Neovim.
Prerequisites
You'll need the following:
Neovim 0.10.1 (or higher)
A plugin manager. Better if you have
lazy.nvimavante.nvimandmcphub.nvimpluginscargoinstalledDocker installed
OpenAI or Claude API key, based on your preference
Composio MCP for managed production-grade servers
That's pretty much it!
Setting up the Plugins
💁 Here, I'll show you how to set up
avante.nvimandmcphub.nvimplugins with thelazy.nvimpackage manager.
First, what are these plugins for?
avante.nvim emulates the cursor-like experience in your Neovim and mcphub.nvim allows you to add MCP capabilities to Avante.
Now, the steps might differ based on how you've structured your plugins. Essentially, you may have a plugins directory containing all your plugins. First, figure this out and follow along.
Let's start with setting up mcphub.nvim. Create a new file mcphub.lua and add the following lines of code:
return { "ravitemer/mcphub.nvim", dependencies = { "nvim-lua/plenary.nvim", }, build = "npm install -g mcp-hub@latest", -- Installs `mcp-hub` node binary globally config = function() require("mcphub").setup() end
But think of it just as an MCP marketplace to install other MCP servers, and now we need to add a way to communicate with all the servers we install.
That's where avante.nvim comes in. Create a new file avante.lua and add the following lines of code:
return { 'yetone/avante.nvim', build = function() -- conditionally use the correct build system for the current OS if vim.fn.has 'win32' == 1 then return 'powershell -ExecutionPolicy Bypass -File Build.ps1 -BuildFromSource false' else return 'make' end end, event = 'VeryLazy', version = false, -- Never set this value to "*"! Never! ---@module 'avante' ---@type avante.Config opts = { -- add any opts here -- for example provider = 'claude', -- provider = 'openai', providers = { claude = { -- openai = { endpoint = '<https://api.anthropic.com>', model = "claude-sonnet-4-20250514", api_key_name = 'CLAUDE_API_KEY', -- model = 'o3-mini', -- api_key_name = 'OPENAI_API_KEY', timeout = 30000, -- Timeout in milliseconds extra_request_body = { temperature = 0.75, max_tokens = 20480, }, }, }, }, dependencies = { 'nvim-lua/plenary.nvim', 'MunifTanjim/nui.nvim', --- The below dependencies are optional, 'echasnovski/mini.pick', -- for file_selector provider mini.pick 'nvim-telescope/telescope.nvim', -- for file_selector provider telescope 'hrsh7th/nvim-cmp', -- autocompletion for avante commands and mentions 'ibhagwan/fzf-lua', -- for file_selector provider fzf 'stevearc/dressing.nvim', -- for input provider dressing 'folke/snacks.nvim', -- for input provider snacks 'nvim-tree/nvim-web-devicons', -- or echasnovski/mini.icons 'zbirenbaum/copilot.lua', -- for providers='copilot' { -- support for image pasting 'HakonHarnes/img-clip.nvim', event = 'VeryLazy', opts = { -- recommended settings default = { embed_image_as_base64 = false, prompt_for_file_name = false, drag_and_drop = { insert_mode = true, }, -- required for Windows users use_absolute_path = true, }, }, }, { -- Make sure to set this up properly if you have lazy=true 'MeanderingProgrammer/render-markdown.nvim', opts = { file_types = { 'markdown', 'Avante' }, }, ft = { 'markdown', 'Avante' }, }, }, config = function() require('avante').setup { -- system_prompt as function ensures LLM always has latest MCP server state -- This is evaluated for every message, even in existing chats system_prompt = function() local hub = require('mcphub').get_hub_instance() return hub and hub:get_active_servers_prompt() or '' end, -- Using function prevents requiring mcphub before it's loaded custom_tools = function() return { require('mcphub.extensions.avante').mcp_tool(), } end, } end
Don't worry, there's no rocket science here; it's all the default config you'll find on the avante.nvim GitHub repository.
Here, I'm using Claude, but you could also use OpenAI. Just comment out the Claude part and uncomment the OpenAI part in the above code, and you should be fine.
The only change I've made in the above code is to change the config function to set up the mcphub extension foravante, which is also something you'll find in their documentation.
That's pretty much all the work you need to do to set up the basics. ✌️
Demo (avante.nvim + mcphub.nvim in action)
Now that the setup is complete, we can install any MCP servers we want from the MCP Hub and start using them with Avante.
Run the following command to run the MCP Hub and view the marketplace:
That's pretty much it. Now, you can easily get access to all the local MCP servers that are available in the marketplace, following the instructions.
Great, but to run remote MCP servers, which in our case is Composio’s MCP server, we need to access the SSE URL.
Head over to mcp.composio.dev and under the Slack MCP server, generate an SSE URL (You don’t need to sign up for an account):

Just like any other MCP client, you'll have a servers.json in your config directory, which for me is: /home/shricodev/.config/mcphub/servers.json, and it holds all the server configs.
I've added a few local servers (Git and Time) and a Slack server that uses Composio, and here's how the servers.json file looks:
Make sure that you change the url field to the URL you just generated above.
// 👇 ~/.config/mcphub/servers.json { "mcpServers": { "slack": { "url": "<https://mcp.composio.dev/partner/composio/slack/><mcp_secret>" }, "time": { "args": ["run", "-i", "--rm", "mcp/time"], "command": "docker" }, "git": { "command": "docker", "args": [ "run", "--rm", "-i", "--mount", "type=bind,src=/home/shricodev/codes,dst=/personal", "mcp/git" ] } } }
The moment you make the change in the servers.json file, you should see that some Docker containers are spun up automatically by MCP Hub for local servers:

If you’re not using any remote MCP Servers with Composio, that’s pretty much it. Now you can simply start using it right away.
But, if you wish to use MCP servers from Composio and if you’ve configured the Composio part properly, you should see a list of all the available actions for the specific tool (in my case, Slack) in the MCP Hub UI.

Now, there’s one small step left, which is to initiate authentication. You can easily do this by running :AvanteAsk in the Neovim command line and asking the LLM to initiate the connection, and it will give you a URL to do OAuth2.

Head over to that URL, and you should be authenticated easily.

Once that is done, check the connection, and you are ready to go.
Here's a quick demo of me using these together with Slack:

Here's the local MCP server with Git demo:

Conclusion
How easy is that, right? Even this servers.json is consistent with how Cursor handles it.
So, is this a drop-in replacement for Cursor in Neovim? Yes and no.
Yes, because it emulates the cursor experience well, and no, because the workflow is still not perfect. The plugins are still being developed, and you may encounter some issues from time to time.
That's it for this blog post.
Recommended Blogs
Recommended Blogs
Nvim MCP
Stay updated.

Stay updated.



